
En HTML, las imágenes pueden cumplir otras funciones además de la puramente estética o informativa. Por ejemplo, pueden actuar como elementos activos en un enlace hipertexto, de modo que al hacer clic sobre ellas con el ratón, invoquemos una nueva página (u otra imagen, o cualquier otro recurso HTML).
La imagen que aparece debajo de este párrafo es el elemento activo de un enlace: podemos comprobarlo fácilmente, basta con hacer clic en ella con el ratón, pero además podemos ver que es parte de un enlace por el marco azul que la rodea.
Si cargamos esta página en el EDITOR DE NETSCAPE y observamos los códigos, veremos la estructura del enlace (que ya debe sernos familiar), y dentro de ella la estructura de una imagen. Algo así como lo siguiente:
<A HREF="pag.htm"><IMG SRC="imag.jpg"></A>
NETSCAPE.
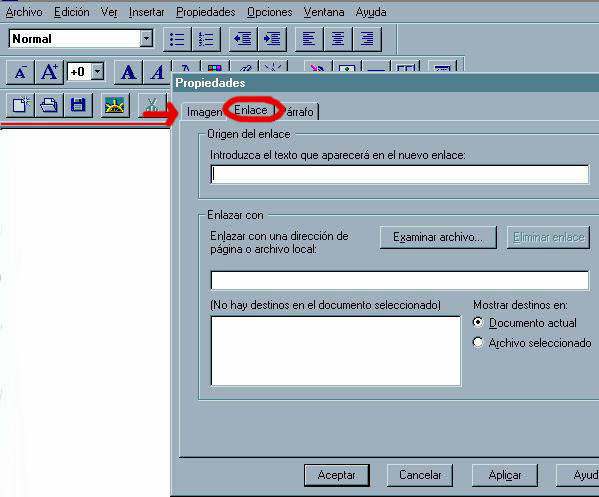
Para crear un enlace a partir de una imagen en NETSCAPE, haremos doble clic sobre la imagen (o haremos clic una sola vez, y luego haremos clic en el botón de objeto). Volverá a abrirse el cuadro de diálogo de imagen, pero en esta ocasión, buscaremos en la parte superior del cuadro la pestaña de Enlace, y haremos clic sobre ella. En la caja correspondiente (como se muestra en la imagen inferior), escribiremos el nombre del archivo del recurso al cual queremos enlazar.