
De todos los enlaces que vamos a ver en este módulo, los enlaces internos son los que plantean más problemas, y los que más difieren del esquema general.
Sin embargo, el concepto es bastante simple. Los enlaces internos son aquellos que nos dirigen a otra parte (o sección) dentro de la misma página HTML. Para conseguir esto, además del enlace propiamente dicho, ha de haber una marca que indique el lugar al que queremos saltar.
Veamos el enlace a continuación:
Final de la página
Si hacemos clic en este enlace, veremos que "saltaremos" al final de esta misma página. Ahora vamos a abrir la ventana de Visualización de códigos, y observemos el enlace anterior.
Veremos que, básicamente, la estructura es la misma, pero en este caso el valor asignado a HREF, en lugar de ser una URL o una dirección de correo electrónico, es la secuencia "#final".
Ahora, si nos desplazamos hasta el final de la página, veremos que hay una etiqueta como ésta:
<A NAME="final"></A>.
Esta etiqueta es invisible, es decir, no aparece representada en pantalla cuando cargamos la página en el navegador. Su función es definir el lugar donde saltará el navegador cuando activemos el enlace interno.
Dicho de otra forma: al activar el enlace anterior, el navegador buscará la etiqueta <A NAME> cuyo valor para NAME coincida con el valor indicado para HREF en el enlace. A primera vista parece complicado, pero no lo es en realidad.
NAME
es el otro atributo que soporta la etiqueta <A>, y define el lugar al que saltará el navegador al activar un determinado enlace interno. El valor de NAME puede ser cualquier secuencia de caracteres alfanuméricos, con la única condición de que no se inicie con el signo de almohadilla ("#").En el enlace, pondremos como valor de HREF la misma secuencia de caracteres que dimos como valor a NAME, pero en este caso precedida de un signo de almohadilla ("#").
Veamos un EJEMPLO:
Si queremos crear un enlace que a partir de este punto salte dos párrafos más abajo (al punto que hemos indicado con una flecha), primero tendremos que desplazarnos a esa posición, y escribir la etiqueta invisible, dando un nombre a esa posición por medio del atributo NAME.
Por ejemplo, usaremos el nombre "medio". Así escribiremos: <A NAME="medio"></A>.
Obsérvese que como <A> es una etiqueta par, siempre ha de incluirse la etiqueta de cierre correspondiente (</A>), incluso aunque, como en este caso, no tenga una función concreta.
Una vez hecho esto, volvemos al lugar donde queremos crear el enlace, y escribimos las etiquetas de enlace correspondientes, pero teniendo cuidado de poner como valor de HREF la palabra que hemos escogido antes (en este caso "medio") precedida de un signo de almohadilla ("#").
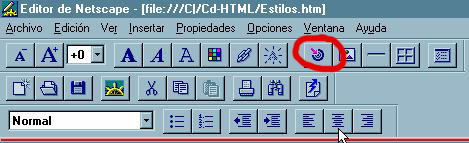
żY cómo creamos estos enlaces en el EDITOR DE NETSCAPE?.
NETSCAPE.
Bien, en el caso de enlaces internos, la cosa es algo más compleja que con los enlaces remotos o locales, pero no mucho más.Por ejemplo, en el caso anterior, situaremos el cursor sobre el punto al que queremos enlazarnos (haciendo clic con el ratón en el punto al que queremos enlazar). Una vez hecho esto, presionaremos el botón Blanco en la barra de herramientas, con lo que se abrirá un cuadro de diálogo. En este cuadro escribiremos el nombre que vamos a designar para este punto (en el ejemplo anterior "medio"), y presionamos OK.

A continuación, una vez que hemos situado la etiqueta invisible (o marcador como se denomina comúnmente), procederemos a crear el enlace del mismo modo que lo haríamos para crear un enlace remoto.
Marcamos el texto que queremos usar como elemento activo del enlace, y presionamos el botón Enlace en la barra de herramientas.
En el cuadro de diálogo que se abre a continuación, vemos el texto seleccionado, junto con una lista de los marcadores que hemos introducido hasta ese momento. Ahora basta con que seleccionemos el marcador Medio, (que ahora aparecerá en la casilla correspondiente, ya precedido del signo "#"), y presionamos OK.
El enlace ya está hecho, sólo resta salvar la página, cargarla en el navegador, y comprobar que el enlace es operativo, y se comporta como nosotros queríamos.