
Antes de nada, vamos a cargar esta misma página en el EDITOR de Netscape, y a abrir la ventana de Visualización de códigos. Nos fijaremos especialmente en la frase que aparece a continuación de este primer párrafo.
Universidad de Alcalá de Henares.
Ahora, vamos a cerrar la ventana de visualización de códigos.
Vamos a crear un enlace a partir de la frase "Universidad de Alcalá de Henares", de forma que al hacer clic en cualquier punto de esta frase, se nos abra la página principal ("homepage") de la Universidad de Alcalá.
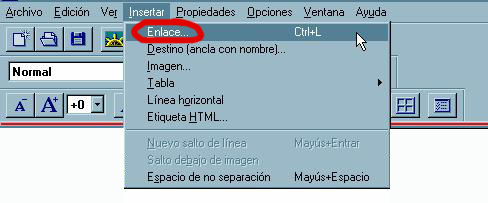
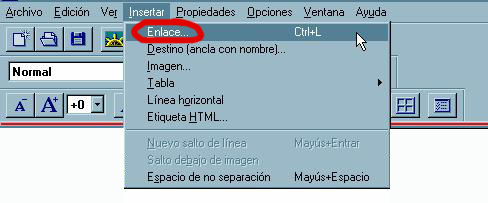
Para ello vamos a marcar con el ratón la frase completa "Universidad de Alcalá de Henares". Seguidamente vamos a marcar el botón de Enlaces en la barra de herramientas, o seleccionar la opción Enlace en el menú Insertar del EDITOR DE NETSCAPE.

Al hacer esto se abrirá una ventana nueva como la que aparece en la imagen.
En la ventana superior aparece el texto seleccionado, que es el texto que queremos utilizar como Origen del enlace(es decir, aquel en el que tendremos que hacer clic para activar el enlace)en este caso Universidad de Alcalá de Henares.
En la siguiente ventana, vamos a introducir la dirección de la página que queremos invocar por medio de Enlazar con (es decir su URL); en nuestro caso, la dirección de la página central de la Universidad de Alcalá es:
http://www.alcala.es/
Finalmente, pulsamos el botón de Aceptar.
Si hemos seguido todos los pasos correctamente, el texto de la frase que hemos elegido como elemento activo del enlace cambiará de color(el resultado depende de las preferencias que hayamos determinado en nuestro navegador, pero normalmente se volverá azul oscuro, y aparecerá subrayado). Esta es la señal de que hemos creado un enlace operativo.
Para comprobarlo, bastará con que volvamos al NAVEGADOR, carguemos de nuevo esta página (después de haberla salvado, naturalmente), hagamos clic en el texto marcado. Si el enlace está hecho correctamente (y si la Universidad de Alcalá no ha cambiado su URL, lo cual podría suceder), la página central de la Universidad de Alcalá tendrá que cargarse en esta misma página.
Una vez comprobado que el enlace funciona correctamente, volvamos al cargar esta página en el EDITOR, abrimos la ventana de Visualización de códigos, y observaremos de nuevo la frase en la que hemos creado el enlace.
Observaremos que delante de la frase ha aparecido una etiqueta bastante compleja:
<A HREF="http://www.alcala.es">,
y detrás de la frase otra etiqueta, esta vez de cierre, mucho más simple:
</A>.
Si observamos atentamente la primera etiqueta, veremos que consta de dos partes:
- La etiqueta propiamente dicha (<A>),
- Un atributo (ya vimos brevemente lo que eran los atributos en el módulo anterior): HREF, al cual le hemos dado como valor precisamente la URL de la página que queremos invocar desde el enlace.
HREF
es un atributo obligatorio para la etiqueta de enlaces. Es decir, nunca encontraremos en un documento HTML esta etiqueta como <A>, sino que siempre irá acompañada del atributo HREF en la forma siguiente<A HREF="xxxxxxxxxxx">
Por esto frecuentemente esta etiqueta es llamada <AHREF> en lugar de simplemente <A>.
Por supuesto la etiqueta de cierre (que es de uso obligatorio) es mucho más sencilla (</A>), pues no lleva atributo alguno (ninguna etiqueta de cierre los lleva).
Estas dos etiquetas indican al navegador dos cosas:
- Que el texto encerrado entre ambas ha de ser considerado como el elemento activo de un enlace (es decir, que al hacer clic con el ratón sobre este texto, el navegador deberá solicitar al servidor que le envíe el recurso indicado), y
- Que el recurso que será invocado al activar este enlace, es aquel que tiene como URL el valor asignado al atributo HREF soportado por esta etiqueta.