
Cargar esta página en el EDITOR DE NETSCAPE.
Lo que aparece a continuación de este párrafo es un ejemplo de lista numerada.
A diferencia de los que sucede con las listas desordenadas, a las entradas de las listas ordenadas se les aplica automáticamente un numero o índice de orden, que aparece delante de cada entrada, substituyendo al signo que las precedía en las listas desordenadas.
A pesar de que su nombre parece indicar los contrario, las listas ordenadas no se "ordenan" en modo alguno, ni alfabéticamente ni siguiendo ningún otro criterio. El término ordenada se refiere únicamente al número que aparece junto a cada una de las entradas de la lista.
Veamos un ejemplo.
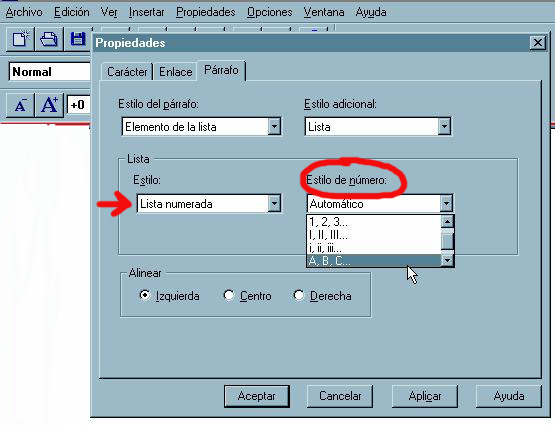
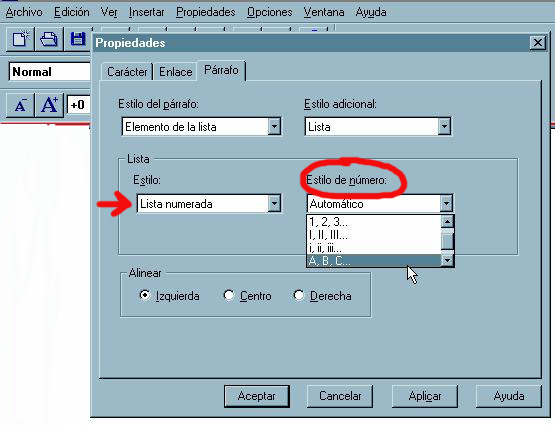
En primer lugar, cargaremos esta misma página en el EDITOR DE NETSCAPE. Como hicimos en el caso de las listas desordenadas, vamos a marcar con el ratón la lista de términos que aparece después de este párrafo. Luego, en el menú Propiedades seleccionaremos la opción Párrafo, y a continuación la opción Lista numerada.

España
Francia
Gran Bretaña
Alemania
Irlanda
Finlandia
Observaremos que, a pesar de que hemos convertido el listado en una lista ordenada, el orden no ha cambiado en absoluto. Simplemente se ha añadido un número a la izquierda de cada entrada, pero para verlo tendremos que salvar la página y cargarla de nuevo en Netscape, porque el editor sólo nos representará un signo de almohadilla ("#")delante de cada entrada. Este signo es una convención del editor para indicarnos que esa posición será ocupada por un número cuando la página se cargue en el navegador.
Pero si las listas ordenadas no se ordenan, ¿cuál es su utilidad?
En realidad, la única utilidad que tienen las listas ordenadas es enfática, es decir, remarcar una relación de orden entre los elementos de una lista. Pero esa relación de orden la debemos crear nosotros. Es decir, si queremos que, por ejemplo, la lista este ordenada alfabéticamente, deberemos ordenarla nosotros mismos, y posteriormente crear la lista.
Vamos a abrir ahora la ventana de Visualización de códigos, y a observar la lista ordenada que hemos creado antes.
Lo primero que notamos es que los códigos que definen las listas ordenadas son casi idénticos a los que vimos para las listas desordenadas. En realidad, la única diferencia es que las etiquetas de apertura y cierre de las listas ordenadas son <OL>y </OL> (en lugar de <UL> y </UL>que vimos que eran las etiquetas que usábamos para definir las listas desordenadas).
La otra etiqueta que encontramos en esta lista es la misma que vimos en las listas desordenadas, y que se utilizaba para definir cada una de las entradas (<LI>).
De manera que podemos representar la estructura de una lista ordenada del mismo modo que lo hicimos con una lista desordenada. El resultado sería el siguiente:
<OL>Item-1
<LI>
Como vemos, es prácticamente idéntica a una lista desordenada, excepto que las etiquetas de apertura y cierre son diferentes.
Es fácil comprobar que ambas listas son estructurales y funcionalmente semejantes: vamos a abrir el EDITOR EXTERNO(el que utilizamos para editar los códigos), y cargaremos esta misma página.
A continuación, buscaremos la lista ordenada que hemos creado hace un momento, y manualmente, cambiaremos las etiquetas <OL>y </OL> por <UL>y </UL> respectivamente. Después salvaremos la página y la cargaremos en Netscape.
Si hemos editado los códigos correctamente, veremos como nuestra lista ordenada se ha transformado ahora en desordenada.