
Abrir el EDITOR DE NETSCAPE y cargar esta misma página.
A continuación, desplegar el menú Ver y seleccionar la opción Origen del documento, por medio de la cual podremos ver los códigos HTML.
Este texto esta alineado a la izquierda...
...mientras que éste lo está a la derecha.
Si observamos los códigos atentamente, veremos que ambas líneas de texto están precedidas por una etiqueta de salto de párrafo(<P>), y que detrás de cada una aparece una etiqueta de cierre de salto de párrafo (</P>). Este es uno de los casos en los que hemos de utilizar la etiqueta de salto de párrafo (<P>)como una etiqueta par, es decir: el texto que queremos alinear deberá ir encerrado entre la etiqueta de salto de párrafo (<P>, al principio del texto que queremos alinear), y la etiqueta de cierre correspondiente(</P>, situada al final del mismo texto). Esto permite aplicar el formato de alineación sólo al bloque de texto encerrado entre ambas etiquetas, sin alterar el resto del texto.
Pero lo que más llama la atención, es que las etiquetas de salto de párrafo no son como las que habíamos visto hasta ahora.
Detrás de la "P" de la etiqueta, aparece en ambos casos la palabra ALIGN, seguida de un signo igual("="), y finalmente otra palabra entrecomillada: "LEFT" en la primera línea, y "RIGHT" en la segunda. Cuando queremos modificar la acción de alguna etiqueta en HTML, hemos de añadir a la etiqueta un nuevo código que le diga que es lo que queremos cambiar, y, si es necesario, darle a este nuevo código un valor (que le indique al navegador la "cantidad" de la variación). Este código que añadimos a las etiquetas es lo que en HTML se denomina un atributo.
ALIGN
es un atributo que podemos aplicara la etiqueta <P> (salto de párrafo). No podemos añadir a cualquier etiqueta cualquier atributo que senos ocurra. Cada etiqueta tiene una serie de atributos que pueden añadírsele; comúnmente se dice que una etiqueta "soporta" un determinado atributo si se le puede añadir este. En el caso anterior, diríamos que la etiqueta de salto de párrafo (<P>)soporta el atributo ALIGN.La estructura de una etiqueta con atributos es bastante sencilla, y puede representarse así:
<ETIQUETAATRIBUTO1="valor1" ATRIBUTO2="valor2"...>
O como vimos en el caso anterior:
<PALIGN="left">
A una etiqueta le podemos añadir tantos atributos como soporte, pero sólo uno de cada "tipo". Los atributos siempre van separados entre sí, y de la etiqueta, por medio de espacios. Finalmente, el valor atribuido al atributo se escribe entrecomillado, y separado del atributo por medio de un signo igual ("=").
Todo esto parece más complicado de lo que realmente es. Pero además, utilizando un editor en modo gráfico, no tenemos por qué preocuparnos excesivamente de ello.
Por ejemplo:
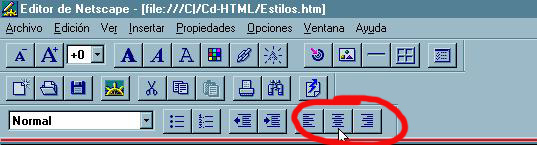
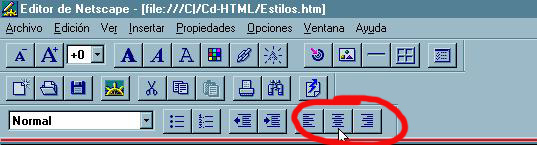
Carguemos esta página en el EDITORDE NETSCAPE. A continuación marcamos este mismo párrafo con el ratón y aplicamos la opción izquierda pinchando en el botón correspondiente de la barra de herramientas. A continuación podemos aplicar las demás opciones.

Si observamos ahora el código, veremos que el mismo editor se ha encargado de introducir las etiquetas, junto con el modificador ALIGN y el valor correspondiente.
ALIGN
, como atributo de <P>puede tener tres valores:Volviendo al párrafo anterior, vamos a cambiar la alineación, y observaremos como cambian lo valores de ALIGN.
También podemos cargar esta página en el editor de modo texto, y modificar manualmente el valor de ALIGN, cambiándolo por ejemplo de RIGHT a LEFT. A continuación salvaremos la página, y volveremos a cargarla en Netscape, observando los resultados.
¿Y si no añadimos el atributo ALIGN a la etiqueta <P>? En este caso, el texto quedará alineado a la derecha. Esto es lo que se denomina un valor por defecto, lo que significa que si no se da un valor determinado a un atributo, este atributo asume un valor predeterminado. Además, ALIGN es un atributo "no obligatorio", es decir, podemos incluirlo en la etiqueta de salto de párrafo (<P>) o no hacerlo a nuestra elección, aunque si no lo hacemos, asumirá su valor por defecto.
La presencia (o ausencia) de ALIGN, junto con su valor, es lo que determina la alineación del texto encerrado entre las etiquetas de párrafo (<P> y </P>) con respecto a la página(más adelante veremos que ALIGN puede aparecer también como atributo soportado por otras etiquetas). Muchas otras modificaciones de elementos o etiquetas en HTML se determinan por medio de atributos, algunos de los cuales iremos viendo en su momento. De momento, valga mencionar que por medio del uso de atributos podemos cambiar, por ejemplo, las dimensiones y el aspecto de la barra horizontal (<HR>) que vimos anteriormente.