
Ya hemos visto como aplicar algunos formatos al texto, concretamente dos, la negrilla y la cursiva. Ahora vamos a ver un tercer formato de texto que es especialmente importante en HTML, lo que se denomina texto preformateado.
Abrir el EDITOR DE NETSCAPE y cargar esta misma página.
A continuación, desplegar el menú Ver y seleccionar la opción Origen del documento, por medio de la cual podremos ver los códigos HTML.
Comparar el contenido de ambas ventanas.
Volver a cerrar la ventana opción Origen del documento.
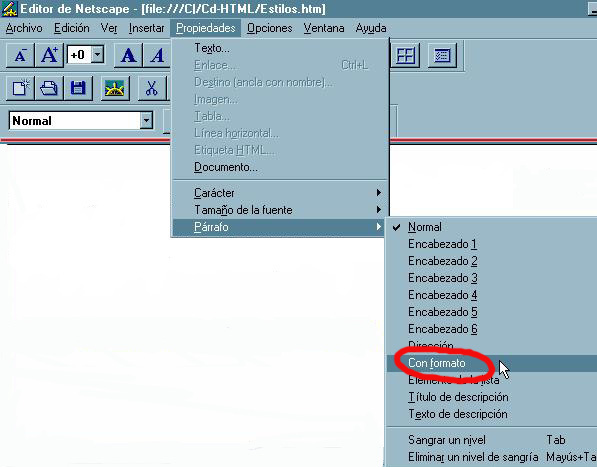
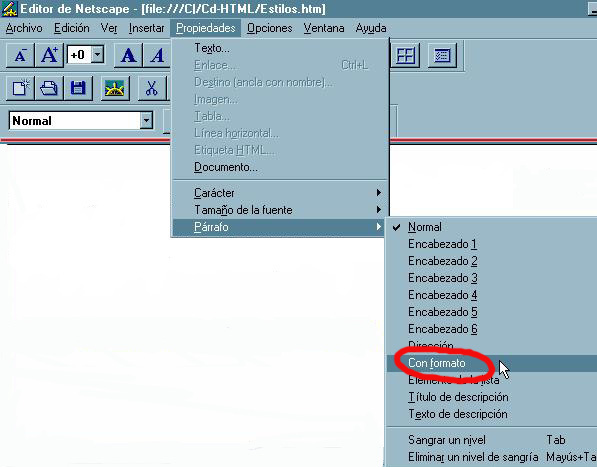
Ahora vamos a marcar este mismo párrafo de texto con el ratón; esta vez, elegiremos la opción de texto preformateado en Propiedades - Párrafo - Con formato.
Si la operación se ha realizado correctamente, todo el bloque cambiará a texto preformateado.

Antes de continuar, observemos que es lo que ha pasado:
Aparentemente el texto sólo ha cambiado de aspecto. Normalmente en HTML se utiliza un único tipo de letra, denominada "Times". Times es lo que se denomina un tipo de letra escalable, es decir, que no todas las letras ocupan el mismo espacio. Si observamos atentamente, veremos que en este tipo (en el que está escrito este mismo párrafo), la letra "I" ocupa mucho menos espacio (de ancho) que la letra "M". Con esto se consigue que el texto tenga un aspecto más natural, y sea más fácil y agradable de leer.
Sin embargo, al aplicar el formato de texto preformateado lo que hacemos es substituir el tipo de letra "Times" que teníamos antes por otro tipo de letra denominado "Courier". A diferencia de Times(que ya hemos definido como un tipo escalable), Courier es lo que se denomina un tipo "monoespaciado", es decir: todas las letras ocupan el mismo espacio, y si una es más estrecha que otra (la "I" es mas estrecha que la "M"), entonces los espacios que quedan entre una letra y otra serán más grandes, igualando los tamaños.
Por ejemplo, vamos a comparar estas dos cadenas.
MImiMImiMImiMImi (en texto común)
MImiMImiMImi (en texto preformateado).
Como vemos, el efecto de aplicar a un texto el formato texto preformateado, es semejante al que obtendríamos utilizando una máquina describir antigua. Pero al principio hemos indicado que este formato es muy importante en la elaboración de documentos en HTML.
¿Por qué?.
Una de las razones es que se puede utilizar para distinguir o enfatizar determinados párrafos o frases, pero la razón principal esotra, que explicaremos más adelante en este mismo módulo.
Ahora, como ya hemos hecho con la negrita y la cursiva, volveremos al menú Ver para seleccionar de nuevo la opción Origen del documento. Compararemos una vez más ambas presentaciones: la visualización y el contenido de la tabla de códigos.
Si hemos aplicado correctamente el atributo texto preformateado al párrafo anterior, en la ventana de códigos veremos:
- Que delante del texto aparece una cadena de caracteres como ésta: <TT>
- Mientras que detrás del texto aparecerá la cadena siguiente: </TT>.
Una vez más, dejaremos la explicación de estos códigos para más adelante en el módulo.
Otra posibilidad que tenemos es la de aplicar simultáneamente varios formatos al mismo texto. Si, por ejemplo, marcamos todo este párrafo con el ratón, y apretamos sucesivamente los botones de negrita y texto preformateado, veremos como ambos caracteres se aplican sucesivamente al texto. Ahora vamos a marcar esta frase (dejando el resto del párrafo sin seleccionar), y le aplicaremos el formato de cursiva.
Ahora vamos a abrir otra vez la ventana de códigos y observemos como aparecen los distintos códigos en sucesión, englobando el párrafo y la frase anterior. Comparemos ambas versiones del documento, la de la ventana de visualización, y la de la ventana de códigos.